Written on
Creating Wikipedia-style external links in Obsidian with Templater
When I write a personal note in my Obsidian vault, I like to include an external links section at the bottom of the note. My inspiration for this format was, obviously, Wikipedia. I really like the format of links at the bottom of Wikipedia pages, which includes both the external link and a wikilink to the larger site/service that hosts the page.

It makes sense to the way I organize notes, because it allows me to track which services, people or organizations are part of a certain social media.

There is only one issue with this solution: it takes quite a lot of time to type the external links and then the internal link. To make the process quicker, I wrote this script, which I then activate in my Obsidian vault using Templater.
<%*
async function links() {
const siteUrl = await tp.system.prompt(
"What is the link's url?", tp.system.clipboard
);
const siteTitle = await tp.system.prompt(
"What is the name of the site?"
);
const options = [
{
title: "Single Site",
formElement: `[${siteTitle}](${siteUrl})`
},
{
title: "Page on Site",
formElement: `[${tp.file.title}](${siteUrl}) on [[${siteTitle}]]`
}
];
const linkOutput = await tp.system.suggester(
options.map((e) => e.title),
options.map((e) => e.formElement),
true,
"Is this a link for a single site or for a page in a bigger site?"
);
return linkOutput;
}
let string = await links();
%>
- <%* tR += string %>
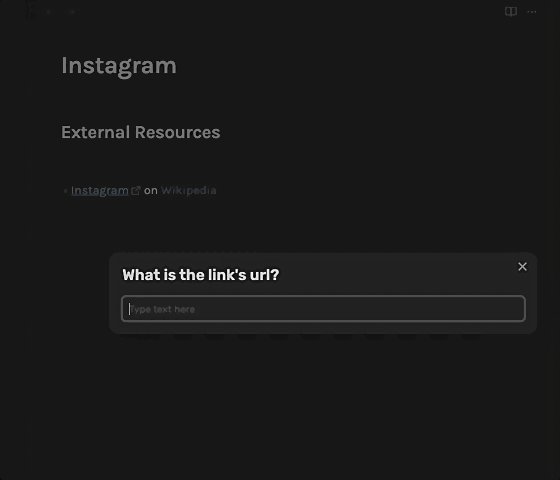
Here is the script in action.

Feel free to grab this script and use it for your own vault!